现在工程是纯zadig部署,前端工程遇到这两个问题
1、每次部署因为都是新的镜像,用户如果在上线前打开页面,上线后用户点击菜单访问其他页面,但页面用的js已经因为老镜像不存在而404了,导致页面报错
2、每次部署因为都是新的镜像,所以每次部署不能用上node_modules的缓存,每次都会花1分钟install,但如果把workspace缓存起来,制作缓存会花更多的时间,node_modules太大了

问题1可以通过前端代码监控来主动刷新页面,但问题2目前唯一的思路是装个jenkins,或者有个固定的镜像来打包但不知道怎么做,求助这个问题
缓存可以配置到目录,只缓存 node_modules,一般来说只有配置缓存后第一次运行需要很久。
后续的任务运行就直接从缓存目录读取了,应该不会那么慢。
如果还是很慢,可以提供下构建配置和脚本,看下是不是哪里配置不对。
简单介绍一下这块的原理,使用对象存储做缓存的话,系统会把缓存的目录打包,上传到用户配置的对象存储,受限于系统与对象存储之间的网络传输,缓存目录比较大时确实是比较慢。
这个问题优化的话,有两个思路,一个是可以使用集群存储解决。
参考文档:
再就是尝试搭建或者使用集群内网的对象存储,这样都是内网传输,会比较快。
2 个赞
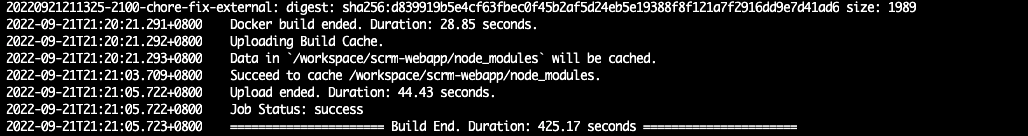
但只缓存node_modules也要40多秒
不要用OSS,Minio,用本地存储应该快很多。OSS有上传、下载的步骤,很耗时